Les 8 meilleurs outils pour gagner du temps au quotidien
Une sélection des meilleurs outils et extensions à utiliser au quotidien pour gagner du temps.

J'ai décidé de vous partager tous les "petits" outils que j'utilise au quotidien et qui me facilite grandement la vie.
Que ça soit des outils à part entière ou des extensions chrome.
J'en ai listé 8, pas de superflu, que de l'efficacité.
PROGRAMME
- Notion web clipper
- Screely
- Arc "Capture in portrait mode"
- Wappalyzer
- CSS Peeper
- Senja
- MerciApp
- TypeFully
1. Notion web clipper

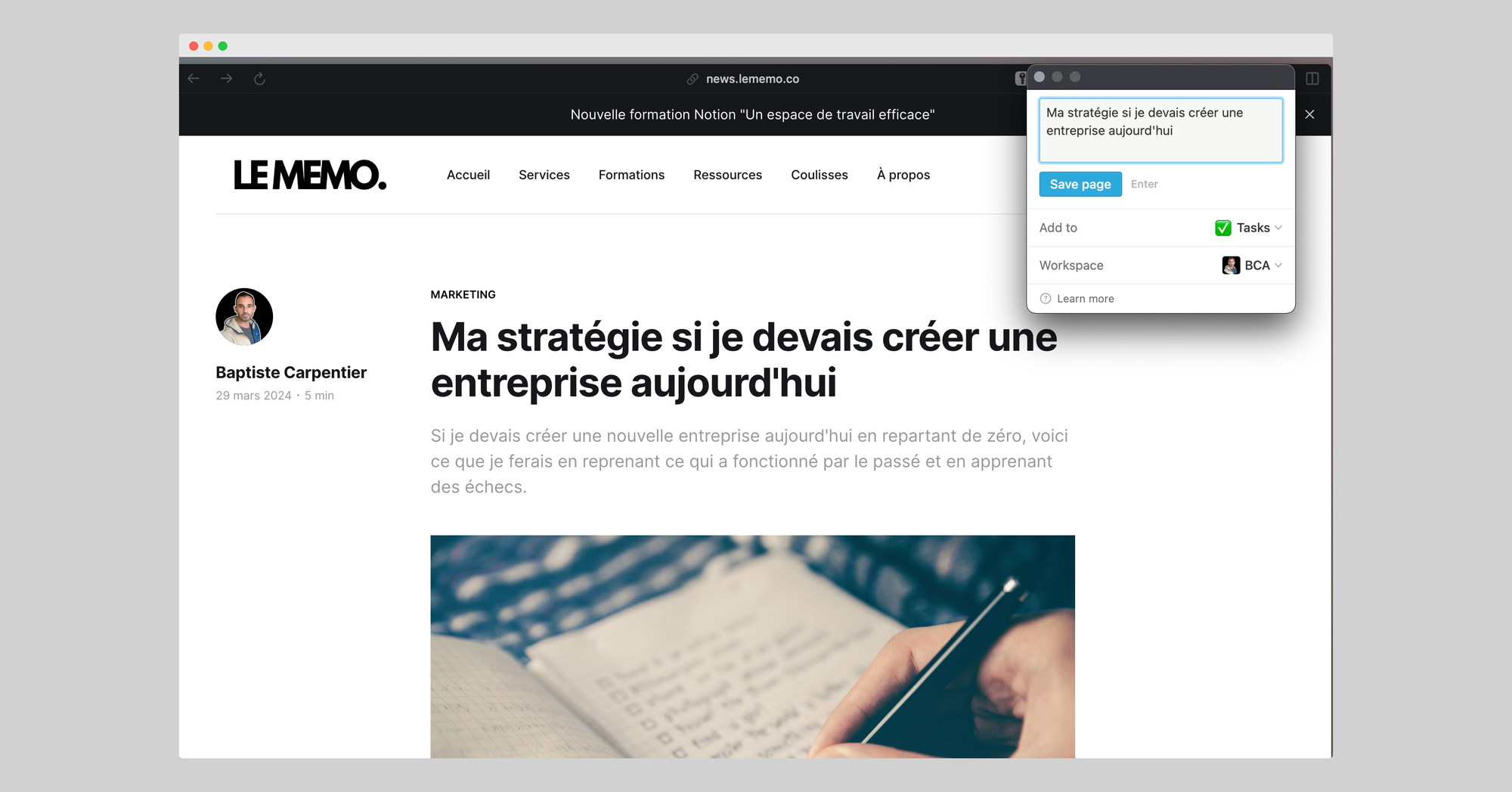
Notion web clipper c'est une petite extension chrome qui permet d'épingler la page qu'on est en train de visiter directement dans son espace Notion.
- Pour enregistrer un article qu'on aurait envie de lire plus tard.
- Une page qui nous inspire dont on voudrait s'inspirer.
- Un post Linkedin qui nous a marqué qu'on voudrait garder dans sa bibliothèque.
(Surtout quand on sait qu'il est quasiment impossible de remettre la main sur quelque chose qu'on croise sur linkedIn). - Etc.
C'est ce qu'on appelle vulgairement un outil "read later" et les usages sont illimités dès lors qu'on veut enregistrer une page pour la "lire plus tard".
Un condensé des meilleures pratiques à utiliser pour créer un espace de travail efficace pour son entreprise.
2. Screely
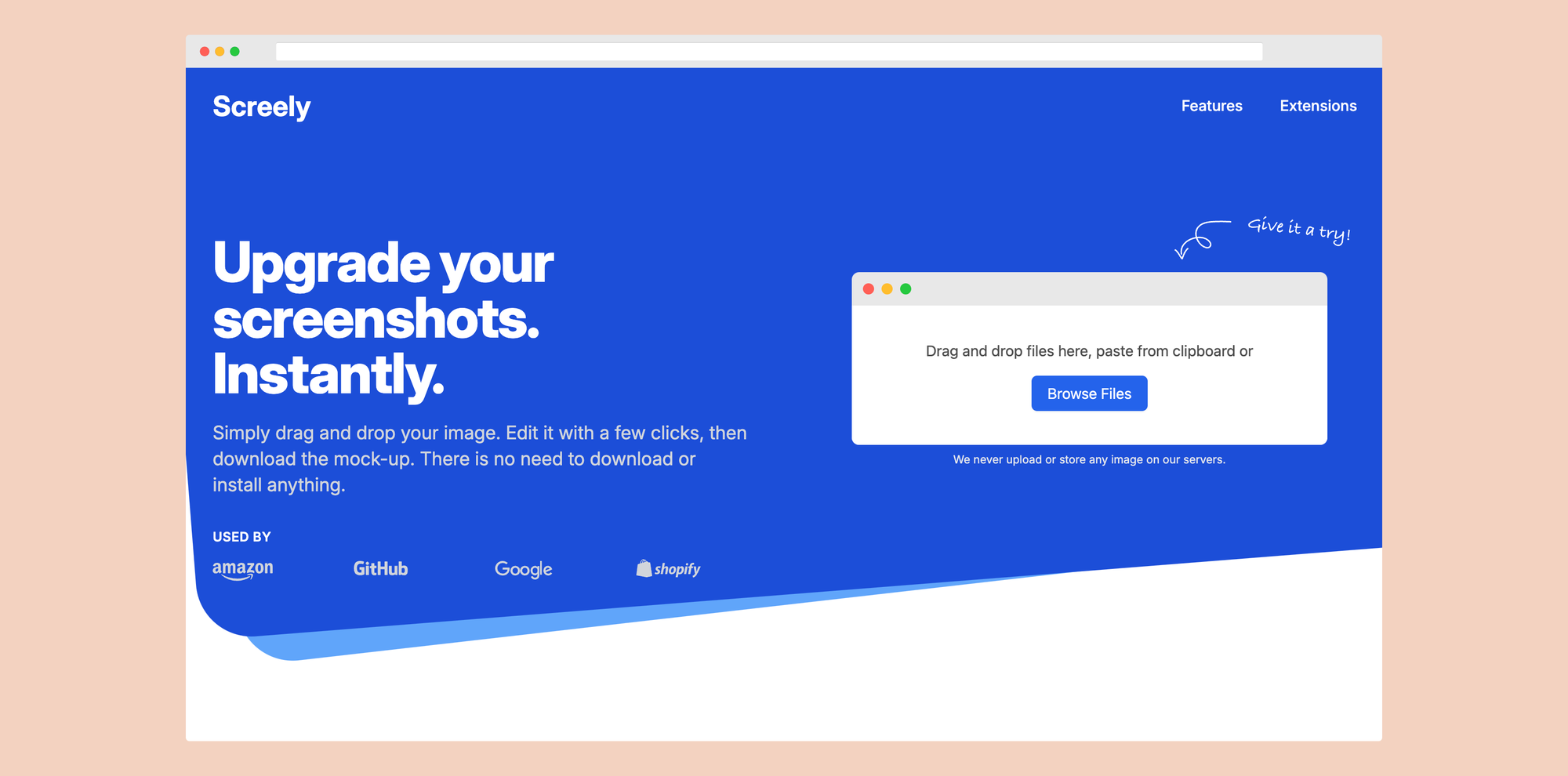
Screely c'est un petit outil qui permet d'embellir en 1 clic n'importe quelle copie d'écran.
Comme une image vaut mille mots, je vous laisse regarder un exemple avec la copie d'écran ci-dessous :

Un fond d'écran est automatiquement ajouté, la copie d'écran est encadrée dans un template de navigateur web.
De quoi transformé n'importe quel screenshot en véritable mockup.
3. Arc : Capture in portrait mode
Toujours dans le domaine des captures d'écran.
Arc Browser a sorti récemment la fonctionnalité "Capture in portrait mode".
Ça fait à peu près la même chose que screely, mais directement dans Arc.
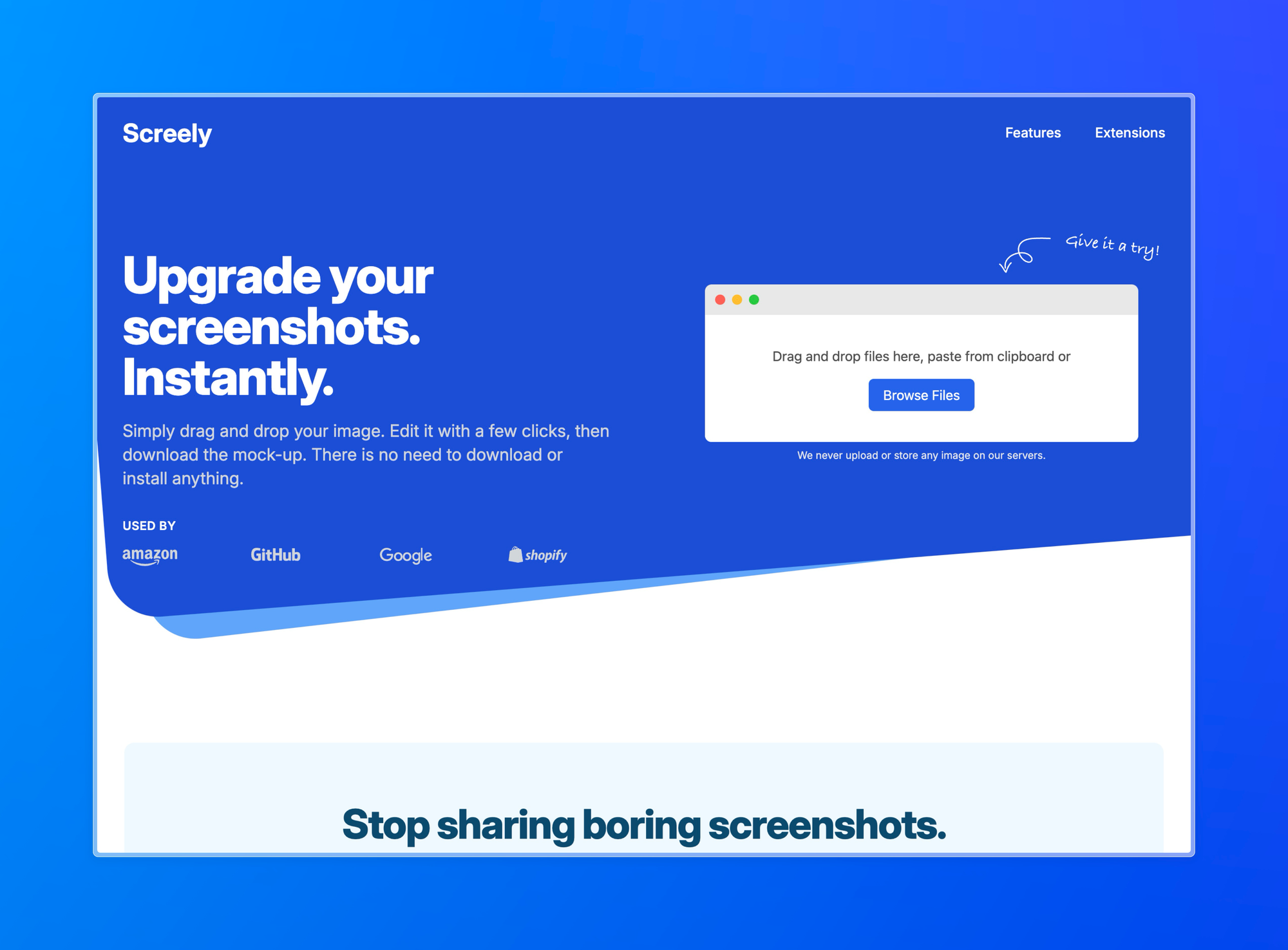
Le même exemple mais avec Arc cette fois-ci :

On perd l'encadré façon navigateur, mais on gagne un fond "gradient" du plus bel effet.
Personnellement je n'utilise quasiment plus Screely depuis qu'Arc a sorti ça.
(Mais comme je sais qu'on n’est pas tous sur Mac et qu'on n’utilise pas tous Arc, j'ai quand même cité Screely).
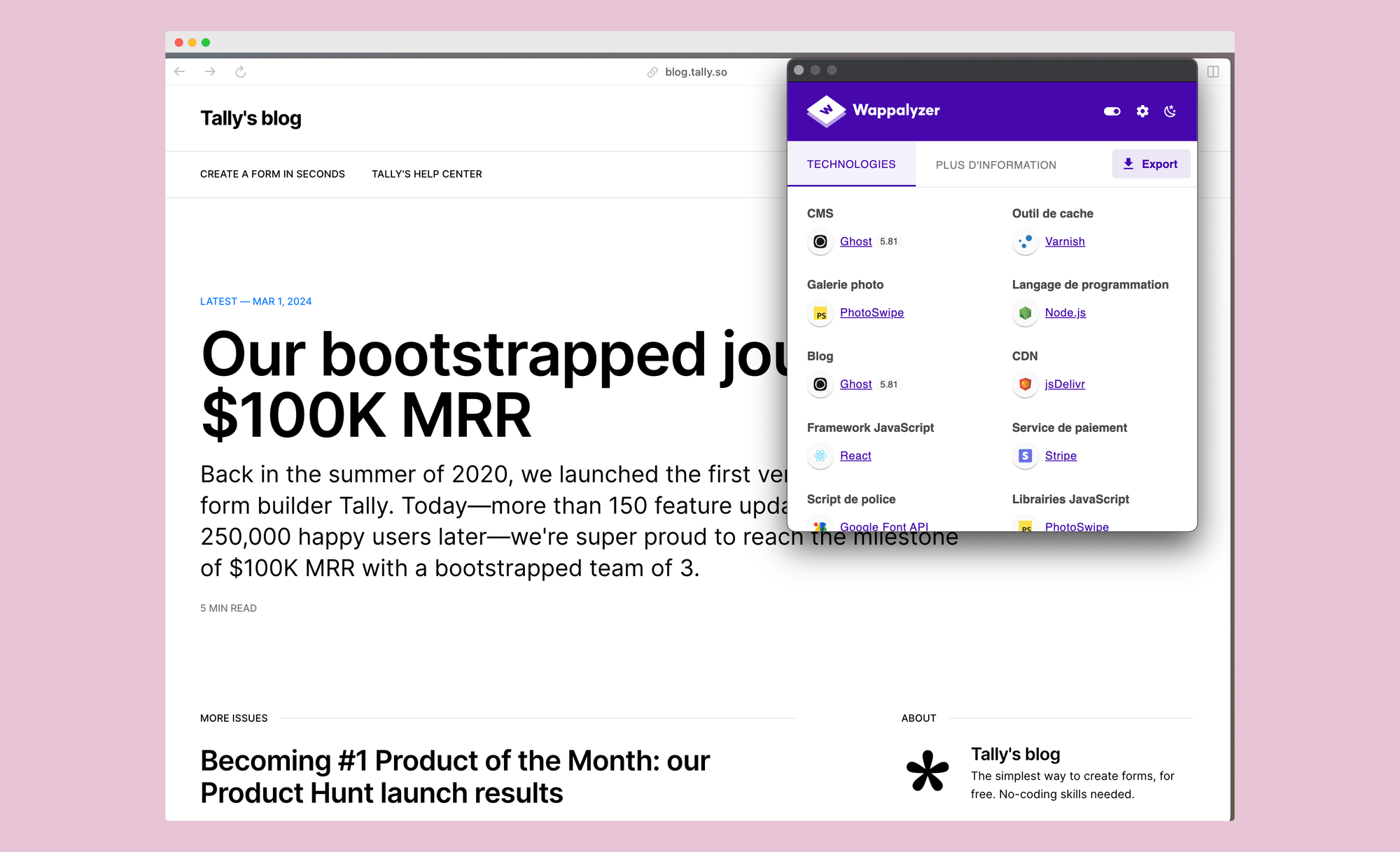
4. Wappalyzer
Imaginez que vous naviguiez sur un site internet et que vous le trouviez magnifique.
Autant dans son design que dans son UX.
Et là vous vous dites :
"Tiens j'aurais bien aimé savoir ce qu'ils ont utilisé comme stack pour faire cette page".
Pas de problème !
Wappalyzer c'est une petite extension Chrome qui vous fait une liste de tous les outils utilisés sur la page web que vous êtes en train de visiter.

C'est exactement comme ça que j'ai découvert que la majorité des blog tournaient sur "Ghost".
Ça évite souvent d'ouvrir la page en mode "inspecter" pour essayer d'aller voir dans le code ce qui est utilisé (On l'a tous fait).
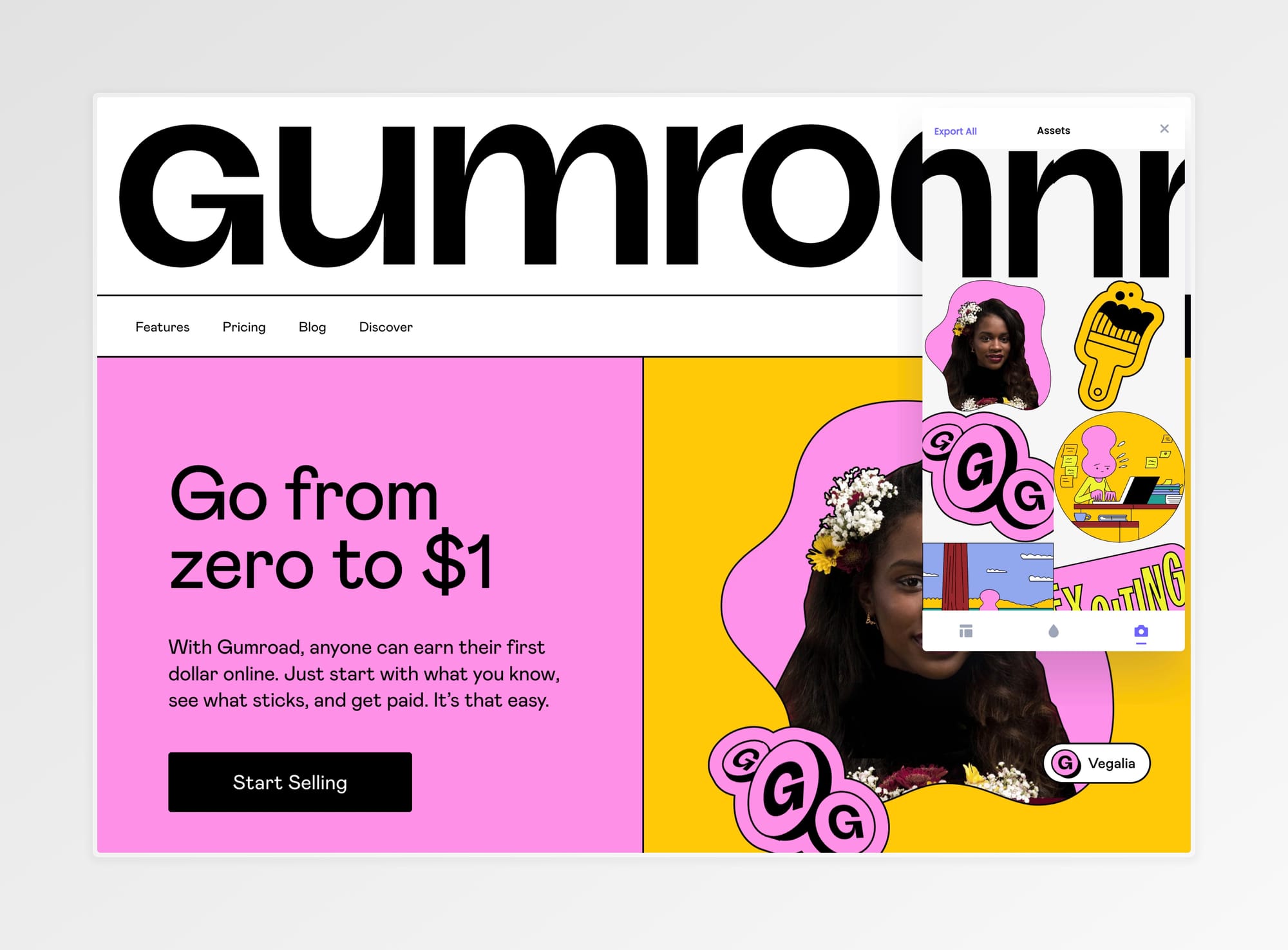
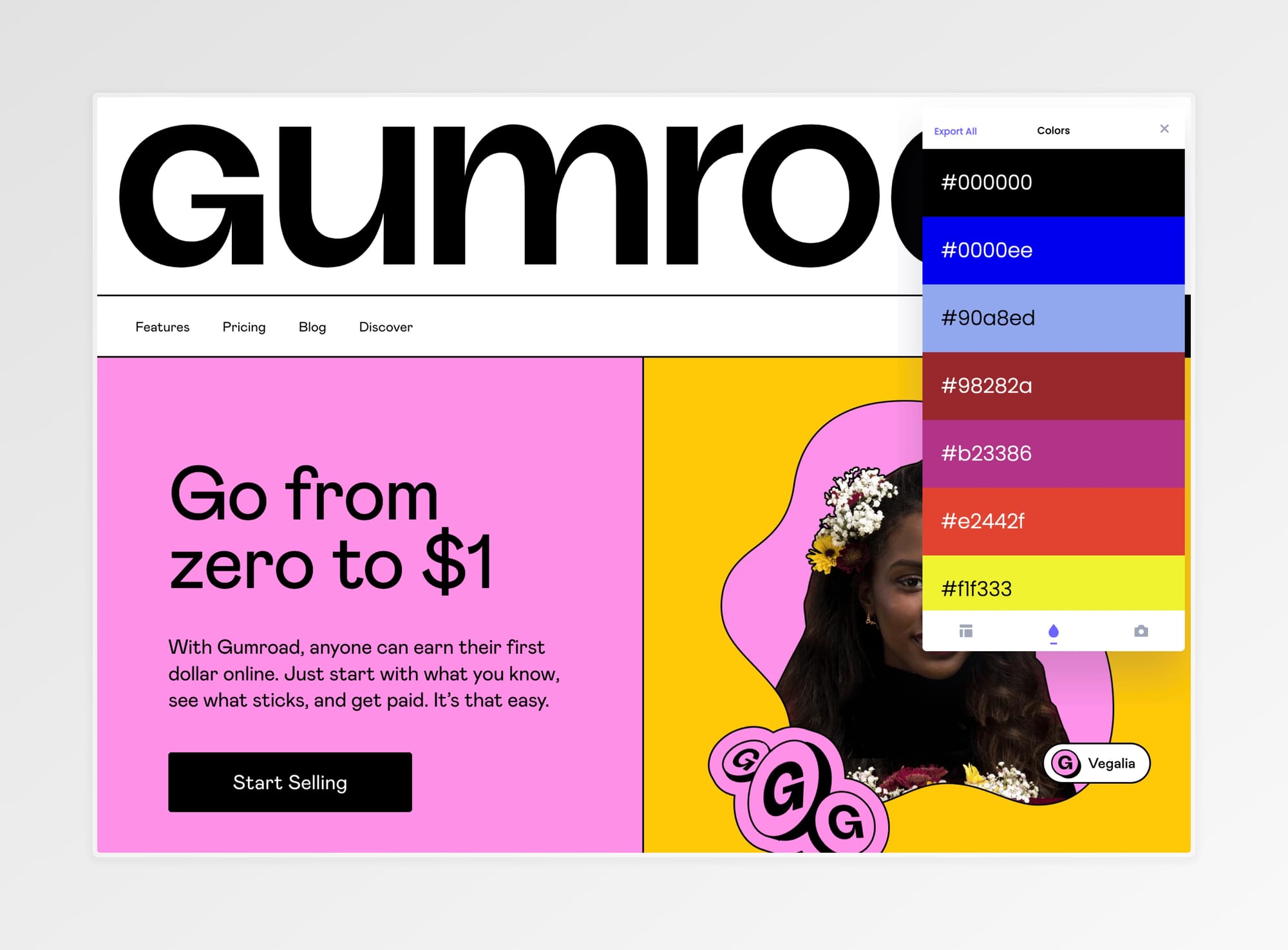
5. CSS Peeper
CSS Peeper c'est un peu la suite logique de Wappalyzer.
Vous naviguez sur une page et vous vous dites :
"Tiens c'est quoi cette couleur... et puis leur logo est sympa, j'aimerais bien le récupérer".
Pas de problème !
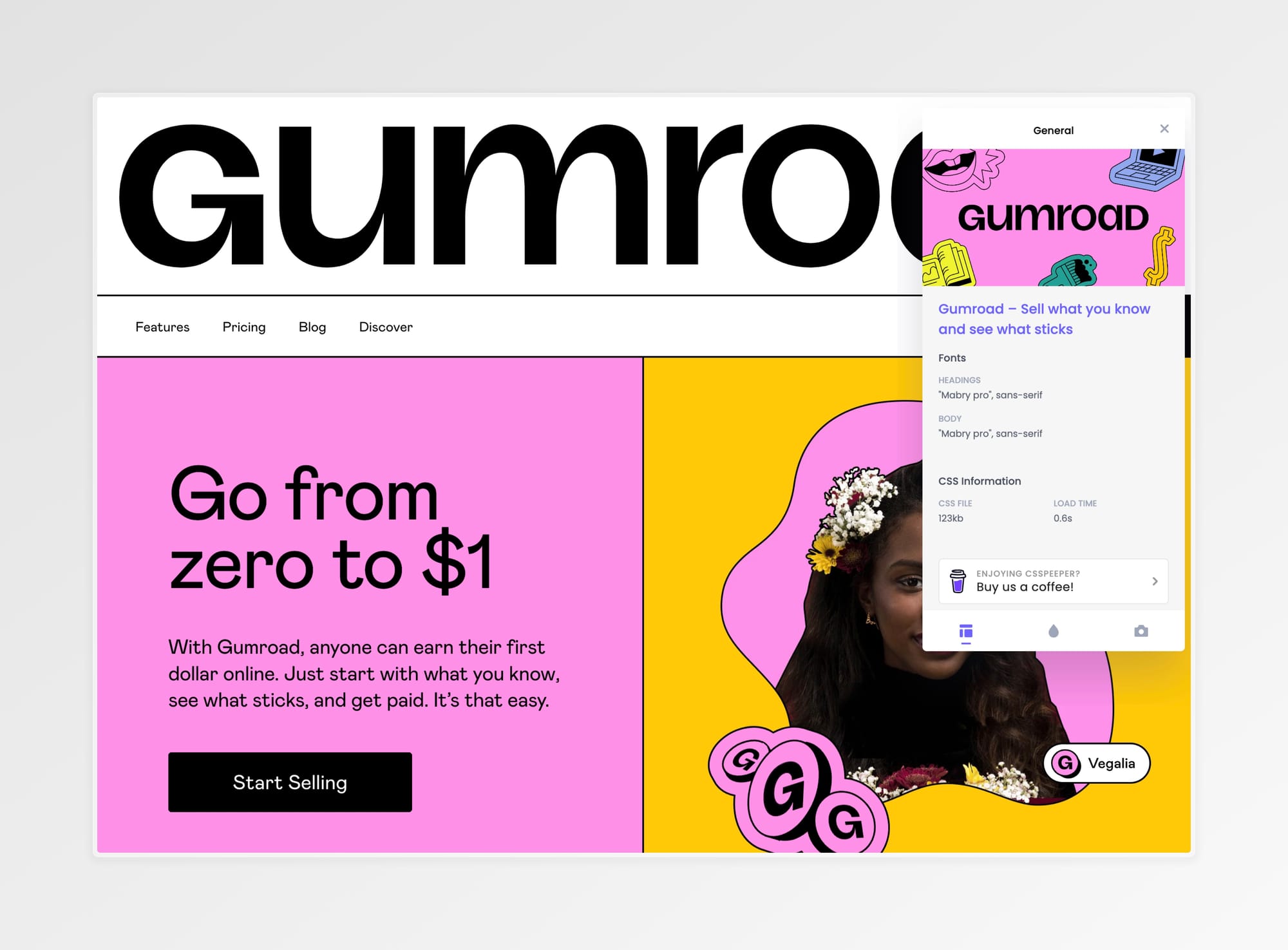
CSS Peeper c'est un petit plugin chrome qui va vous afficher tous le design utilisé sur une page web :
- Les codes couleurs
- Toutes les images téléchargeables en png, svg, etc.
- La typo utilisée



CSS Peeper
Toujours pour en faire bon usage et en respectant la propriété intellectuelle 😉
6. Senja
Senja j'en ai déjà parlé plusieurs fois sur ce blog, c'est un petit outil qui permet de récolter des témoignages client en 1 clic et de les afficher sur ses supports.
J'en ai même fait une formation complète tellement je trouve que c'est sous-coté dans une stratégie marketing.
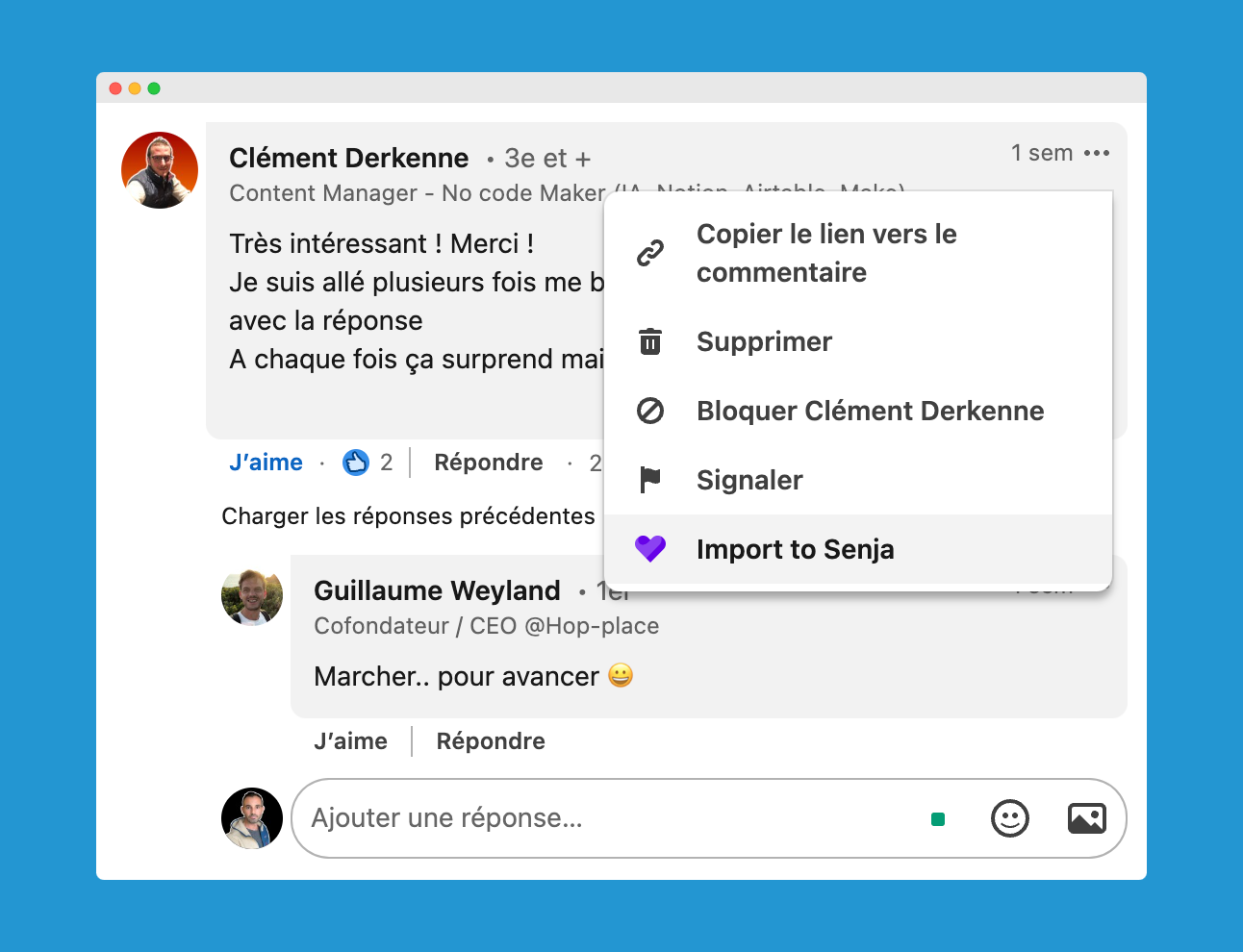
Là je voudrais m'attarder sur leur petite extension chrome.
Grâce à cette extension vous allez pouvoir transformer n'importe quel commentaire en un témoignage utilisable sur votre site.
Quelqu'un vous laisse un commentaire sur un post (Linkedin, Twitter, YouTube, etc.), vous le récupérer avec le plugin et il se met directement en ligne sur votre site.

On sait à quel point c'est fastidieux (et parfois malaisant) de devoir aller chercher des témoignages clients, alors qu'il suffit de les récupérer là où ils sont déjà.
7. MerciApp
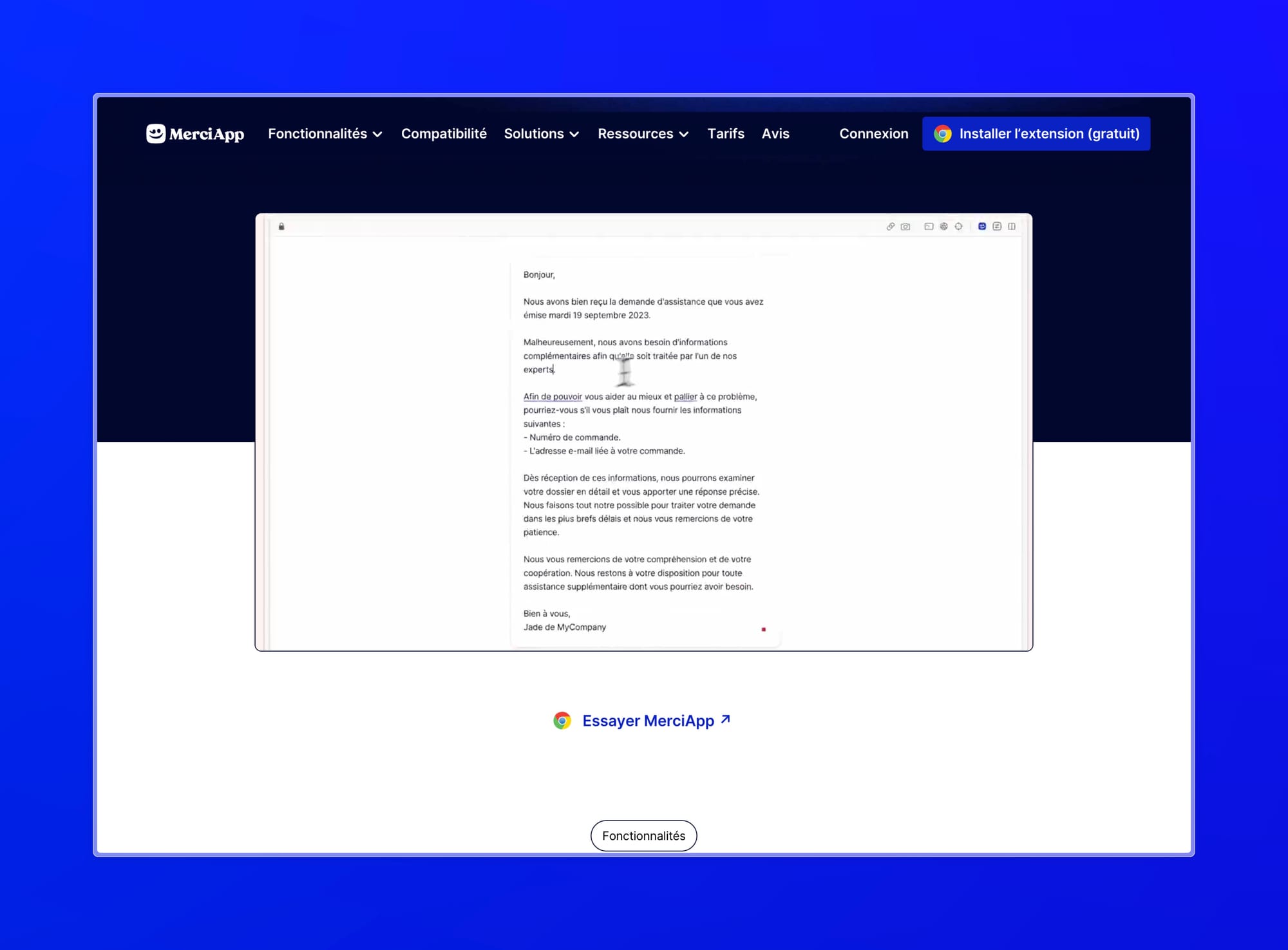
Pour finir je voudrais parler de MerciApp le correcteur en ligne nouvelle génération.
Pour en avoir utilisé plusieurs je trouve que c'est le plus efficace.

Très pratique pour corriger les fautes d'inattention 1 clic.
8. TypeFully

C'est peut-être le plus "gros" des petits outils que je vais citer ici.
Mais il est tellement pratique et sans friction (par rapport à ses concurrents), que je voulais quand même en parler ici.
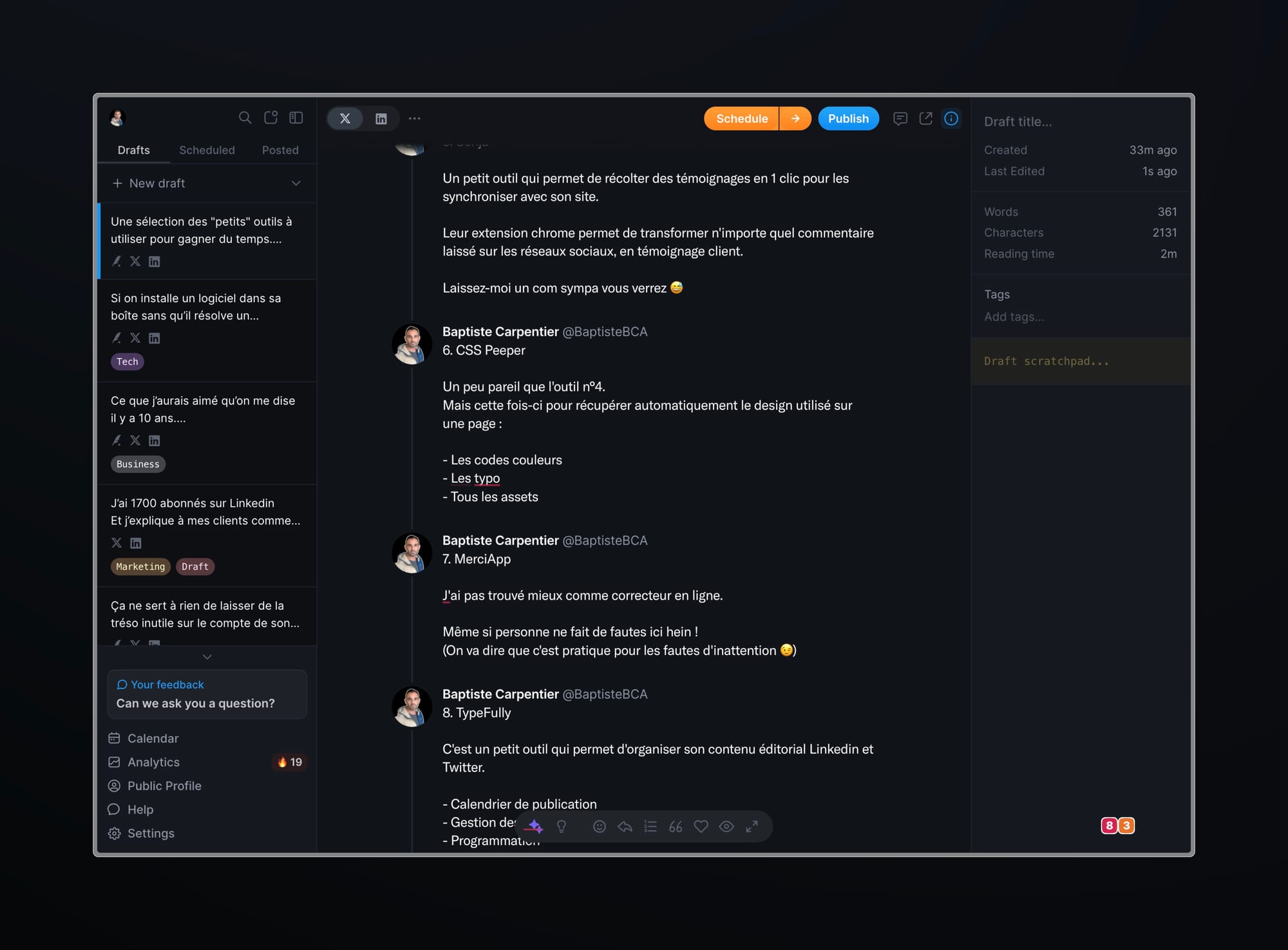
TypeFully c'est un petit logiciel qui va permettre d'organiser son contenu éditorial sur un tableau de bord unique.
- Calendrier de publication
- Gestion des tag par post
- Programmation
- Assistant IA
J'espère que cette petite sélection vous a plu.
Vous rajouteriez quoi de votre côté ? (Dites-moi en commentaires)
À la semaine prochaine.
🤙